http 모듈로 웹 서버를 생성하면 굉장히 많은 일을 직접 처리해야 합니다.
express 모듈은 http 모듈에 여러 기능을 추가해 쉽게 사용할 수 있게 만든 모듈입니다.
express 모듈은 외부 모듈입니다. 따라서 다음 명령어로 설치합니다.
npm install express
use() 메서드는 여러번 사용할 수 있습니다. use() 메서드의 매개변수에는 function(req, res, next){} 형태의 함수를 입력합니다.
use() 메서드의 매개변수에 입력하는 함수를 미들웨어라고 부릅니다.
미들웨어 함수는 요청 객체 ( req), 응답 객체 ( res) 및 next애플리케이션의 요청-응답주기에 있는 함수에 액세스 할 수 있는 함수입니다. 이 next기능은 Express 라우터의 기능으로 호출시 현재 미들웨어에 이어 미들웨어를 실행합니다.
현재 미들웨어 함수가 요청-응답주기를 종료하지 않으면 next()다음 미들웨어 함수에 제어를 전달하기 위해 호출해야 합니다. 그렇지 않으면 요청이 중단됩니다.
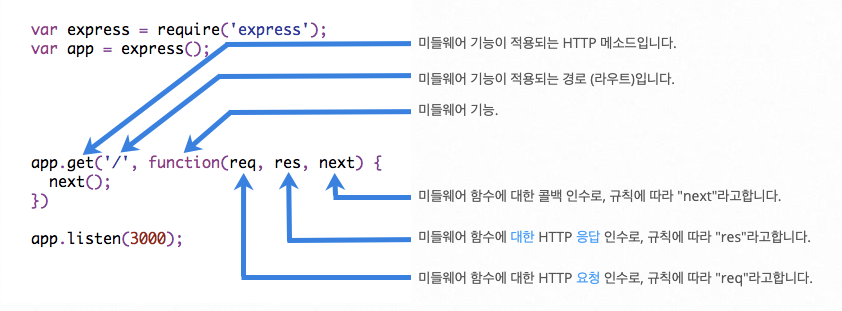
다음 그림은 미들웨어 함수 호출의 요소를 보여줍니다.

var http = require('http');
var express = require('express');
//서버를 생성합니다.
var app = express();
//미들웨어 설정(1)
app.use(function(req, res, next){
console.log("첫 번째 미들웨어");
next();
});
//미들웨어 설정(2)
app.use(function(req, res, next){
console.log("두 번째 미들웨어");
next();
});
//미들웨어 설정(3)
app.use(function(req, res, next){
console.log("세 번째 미들웨어");
//응답합니다.
res.writeHead(200, {'Context-Type': 'text/html'});
res.end('<h1>Express Basic</h1>');
});
http.createServer(app).listen(1016, function(){
console.log('1016 로컬 서버');
});
미들웨어 기능
myLogger
이 함수는 앱에 대한 요청이 통과 할 때 "LOGGED"만 인쇄합니다.
다음 코드 myLogger는 루트 경로 (/)에 대한 경로 전에 미들웨어 함수를 로드합니다 .
var express = require('express');
var app = express();
var myLogger = function (req, res, next) {
console.log('LOGGED');
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);
requestTime
"requestTime"이라는 미들웨어 함수를 만들고 requestTime 요청 객체에 호출되는 속성을 추가 합니다. 루트 경로 경로의 콜백 함수는 미들웨어 함수가 추가하는 속성 req(요청 객체)을 사용합니다.
앱의 루트에 요청하면 이제 앱이 요청의 타임 스탬프를 브라우저에 표시합니다.
var express = require('express');
var app = express();
var requestTime = function (req, res, next) {
req.requestTime = Date.now();
next();
};
app.use(requestTime);
app.get('/', function (req, res) {
var responseText = 'Hello World!<br>';
responseText += '<small>Requested at: ' + req.requestTime + '</small>';
res.send(responseText);
});
app.listen(3000);cookie-parser
쿠키는 서버 요청과 함께 클라이언트로 전송되고 클라이언트 측에 저장되는 간단하고 작은 파일 / 데이터입니다. 사용자가 웹 사이트를 다시로드 할 때마다이 쿠키가 요청과 함께 전송됩니다. 이를 통해 사용자의 행동을 추적 할 수 있습니다.
Express에서 쿠키를 사용하려면 쿠키 파서 미들웨어가 필요합니다. 그것을 설치하려면 다음 코드를 사용하십시오.
npm install cookie-parser
cookie-parser는 쿠키 헤더를 구문 분석 하고 쿠키 이름으로 키가 지정된 객체로 req.cookies 를 채 웁니다 . 새 쿠키를 설정하려면 다음과 같이 Express 앱에서 새 경로를 정의하겠습니다.
var express = require("express");
var cookieParser = require("cookie-parser");
var app = express();
app.use(cookieParser());
app.get("/", function (req, res) {
res.cookie("name", "express").send(req.cookie); //Sets name = express
console.log("Cookies: ", req.cookies);
});
app.listen(3000);
*터미널

*크롬 개발자도구 네트워크 Cookies

참고사이트
http://expressjs.com/en/guide/writing-middleware.html#writing-middleware-for-use-in-express-apps
Writing middleware for use in Express apps
Writing middleware for use in Express apps Overview Middleware functions are functions that have access to the request object (req), the response object (res), and the next function in the application’s request-response cycle. The next function is a func
expressjs.com
https://www.tutorialspoint.com/expressjs/expressjs_cookies.htm
ExpressJS - Cookies - Tutorialspoint
ExpressJS - Cookies Cookies are simple, small files/data that are sent to client with a server request and stored on the client side. Every time the user loads the website back, this cookie is sent with the request. This helps us keep track of the user’s
www.tutorialspoint.com
https://expressjs.com/en/resources/middleware/cookie-parser.html
Express cookie-parser middleware
cookie-parser Parse Cookie header and populate req.cookies with an object keyed by the cookie names. Optionally you may enable signed cookie support by passing a secret string, which assigns req.secret so it may be used by other middleware. Installation $
expressjs.com
'javascript > Node.js' 카테고리의 다른 글
| Node.js 버전 변경하기 (0) | 2020.10.22 |
|---|---|
| [Express 모듈] 기본적인 로그인 구현 (0) | 2020.08.14 |
| Node.js HTTP 모듈 (3: 데이터 추출과 쿠키 추출) (0) | 2020.08.13 |
| Node.js HTTP 모듈 (2: url.parse) (0) | 2020.08.13 |
| Node.js 재시작 없이 반영, 자동 재시작 (Supervisor) (0) | 2020.08.12 |



댓글