const mymenuRef = useRef(null);
function closeMyMenuOnOutside(ref: any) {
useEffect(() => {
function handleClickOutside(e: any): void {
if (ref.current && !ref.current.contains(e.target)) {
closeMyMenu(myMenuDispatch);
}
}
document.addEventListener('mousedown', handleClickOutside);
return () => {
document.removeEventListener('mousedown', handleClickOutside);
};
}, [ref]);
}
closeMyMenuOnOutside(mymenuRef);
return (
<MenuContainer ref={mymenuRef}>
)
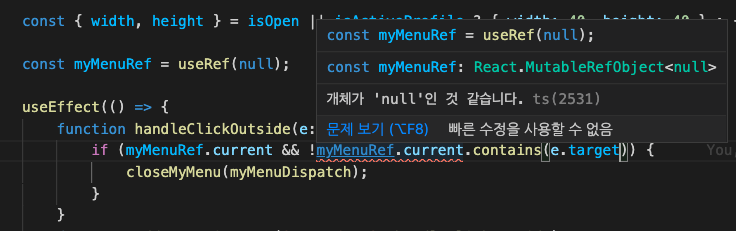
handleClickOutside에서 (e: MouseEvent) 를 주니 에러 발생.
(e: any): void 로 입력하니 잘됨
> type에 any를 쓰지 않도록 수정
> 발생한 에러들

// 해결
useRef<HTMLDivElement>(null);

// 해결
if (myMenuRef.current && !myMenuRef.current.contains(e.target as Node)) {
> 최종소스
useEffect(() => {
function handleClickOutside(e: MouseEvent): void {
if (myMenuRef.current && !myMenuRef.current.contains(e.target as Node)) {
closeMyMenu(myMenuDispatch);
}
}
document.addEventListener('mousedown', handleClickOutside);
return () => {
document.removeEventListener('mousedown', handleClickOutside);
};
}, [myMenuRef]);
addEventListener() : 이벤트가 대상에 전달될 때마다 호출할 함수를 설정
mousedown : 포인터가 요소의 내부에 있는 동안 포인팅 장치의 버튼을 누를 때.
참고 : 이는 전체 클릭 작업이 발생한 후 시작되는 click이벤트 와 다릅니다. click은 마우스 버튼을 눌렀다 놓았을 때 시작합니다. mousedown는 버튼을 처음 누르는 순간 시작됩니다.
codesandbox.io/s/outside-alerter-hooks-forked-6rjq4?file=/src/OutsideAlerter.js
Outside Alerter - Hooks (forked) - CodeSandbox
Outside Alerter - Hooks (forked) using react, react-dom, react-scripts
codesandbox.io
qastack.kr/programming/32553158/detect-click-outside-react-component
React 컴포넌트 외부의 클릭 감지
qastack.kr
developer.mozilla.org/ko/docs/Web/API/EventTarget/addEventListener
EventTarget.addEventListener()
EventTarget의 addEventListener() 메서드는 지정한 이벤트가 대상에 전달될 때마다 호출할 함수를 설정합니다.
developer.mozilla.org
developer.mozilla.org/en-US/docs/Web/API/Element/mousedown_event
Element: mousedown event
The mousedown event is fired at an Element when a pointing device button is pressed while the pointer is inside the element.
developer.mozilla.org
'React' 카테고리의 다른 글
| styled component로 props 주기 (0) | 2020.11.10 |
|---|---|
| [Hooks] 4 : useCallback (0) | 2020.11.03 |
| styled-components 라이브러리 만들기 (0) | 2020.10.16 |
| [error] 저장시 eslint 자동으로 fix되지 않음 (0) | 2020.10.16 |
| [React 스터디] 7 : 다른 라이브러리와 통합하기 (0) | 2020.10.12 |

댓글